Identifont Tools
6th June 2013
Identifont is best known for its core identification feature, but the site doesn’t end there. By tapping the power and depth of our comprehensive font database, we offer a variety of ways to identify fonts, aid typeface selection, and engage in all manner of type research.
Our latest effort is Identifont Tools, a new section of the site featuring a collection of utilities to help you find fonts for specific applications, identify fonts with particular features, or simply get typographically inspired.
Currently the Tools page contains eight features, and we have more in the works. Here’s a quick introduction to this first release:
Unusual features
The Unusual features tool provides a quick way of finding fonts that have a character with an unusual or distinctive feature. Select the character with the unusual feature, and if the feature is listed, select it to show a list of all fonts containing that feature.
As an example of its use, suppose you were trying to identify the font used for this logo:

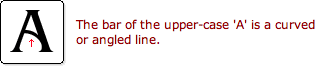
The curved bar on the upper-case 'A' is quite unusual, so select the Unusual features page, click the 'A' in the sidebar, and find the option:

Clicking this displays a list of fonts with this unusual feature, including ITC Benguiat, the correct font.
The Unusual features tool is also useful if you are designing a logo that requires an unusual character shape or you are seeking fonts that are similar to a typeface with one of these particular features.
Differences
The Differences tool lets you compare two similar fonts and see a list of the major differences. This is a useful way to distinguish between two close matches for a font you are trying to identify, or learning about the typographical differences between two font designs.
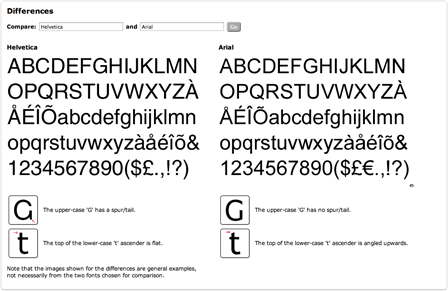
It shows each of the differences both visually, and with a description of the difference:

Note that the boxed characters that represent each attribute are general examples; they don’t necessarily picture the fonts chosen for comparison.
The differences are derived from Identifont’s database of typographical attributes — a database which is always expanding. If you see attributes that aren’t indicated, please let us know and we’ll consider adding them to the system.
Tall fonts
The Tall fonts page is designed to help you find extra condensed fonts for applications where copy needs to fit into a narrow space. It shows a list of the most narrow fonts on Identifont, ranked in order of width, and subdivided into serif, sans-serif, script, and display.
Wide fonts
Similarly, the Wide fonts page is useful for finding wide fonts for applications where vertical space is at a premium. Again the fonts are subdivided into serif, sans-serif, script, and display.
Companions
The Companions page was an existing Identifont feature that is now conveniently accessed directly from the Tools page.
It helps you find fonts that will work well together, such as for headings, body text, and captions. Sometimes these complementary fonts have names that make the relationship obvious, such as FontFont’s FF Meta and FF Meta Serif. However, some fonts designed specifically to work well together don’t have obviously related names; one such pair is the familiar Georgia and Verdana.
Optical sizes
The Optical sizes page was also an existing Identifont feature that can now conveniently be accessed directly from the Tools page. It shows typeface families with opticals, or optical sizes — versions of the typeface intended for use at specific sizes.
Equal width fonts
The new Equal width fonts page shows font families in which the different weights or styles have been designed to have identical character widths. This is useful in applications where you want the freedom to change style or weight without having to reflow the text, or where you want to set headings in different weights or styles that line up perfectly.
Font Blender
Font Blender is aimed at designers who are looking for inspiration when choosing fonts for projects.
You provide a starting and an ending font, and Font Blender generates a list of fonts that successively “blend” in appearance between those fonts.
It works by using Identifont’s Similarity database, which arranges fonts in a multi-dimensional space according to their visual similarity. The Font Blender tool effectively finds the most direct path in this multidimensional space between the two specified fonts. The results can be unexpected and even amusing, but are also sometimes quite interesting and useful. Give the Blender a spin!
Let us know
We hope you find the Tools useful and genuinely welcome your feedback. Tell us your story about how you put a tool to use. Or give us your ideas on improving them. Let us know via email or Twitter. We’re always listening. And stay tuned to the Blog for more detailed info about the Tools including tips and use cases.
